Abrimos el fichero index.html con el Visual Studio Code.
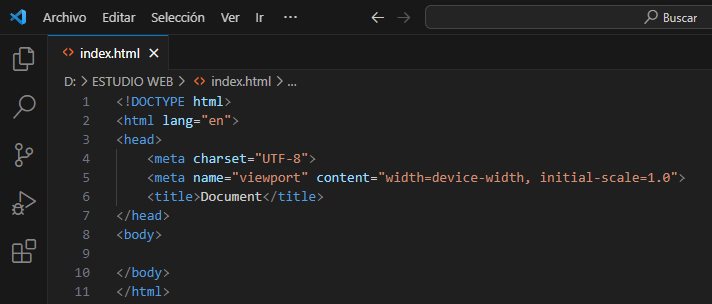
En la imagen siguiente vemos que estamos editando el fichero index.html, que no tiene contenido y el cursor se posiciona en la línea 1
Recordamos que index.html es la página principal o de inicio de cualquier sitio web,
empezamos a escribir, la ventaja de vs code es la ayuda que nos ofrece, ponemos
! (símbolo de admiración en la tecla 1) y nos sale.
Pinchamos sobre el símbolo “!” que nos sale sombreado y nos aparece la estructura básica de una página html.
Vamos a ver un poco por encima que es todo esto que nos aparece en la pantalla:
<!DOCTYPE html>
esta etiqueta le dice al navegador que el código es html.
<html Lang=”en”>
esta etiqueta es la raíz, de ella colgará toda la página e indica el comienzo de la página, hay que usar siempre un atributo de idioma en la etiqueta html, este será heredado por todas las demás etiquetas y así establecerá un idioma predeterminado para todo el documento.
Hay que tener en cuenta que se debe declarar en la etiqueta html y no el elemento body, puesto que body no cubre el texto que está dentro de la etiqueta head del documento. Si queremos que el idioma predeterminado sea el castellano pondremos <html lang="es">
<head>
El siguiente apartado lo define la etiqueta <head> que contiene información sobre el sitio, dentro de la cabecera tenemos etiquetas <meta> <title> <link>
<meta charset="UTF-8"> UTF-8 es un conjunto de caracteres universal que incluye casi todos los caracteres de casi cualquier idioma humano, es necesario para que nuestro contenido se muestre correctamente, como por ejemplo la letra “ñ”
<meta name="viewport" content="width=device-width, initial-scale=1.0">
La declaración viewport nos permite definir los parámetros de visualización de una página web en los diferentes dispositivos.
width: Especifica el ancho inicial del viewport. Por ejemplo, «width=device-width» establece el ancho inicial del viewport para que coincida con el ancho del dispositivo.
initial-scale: Define el nivel de escala inicial del viewport. Por ejemplo, «initial-scale=1.0» establece que la página se mostrará inicialmente sin ninguna escala.
<title>Document</title> es importante para las búsquedas, tiene que ser relevante para la web, es el nombre que aparece en la pestaña del navegador.
<link rel="stylesheet" href="estilos.css"> esto nos indica cual es la hoja de estilos que utiliza la página.
También puede contener la referencia para utilizar fuentes de texto externas, pero todo esto lo iremos incorporando poco a poco a nuestro proyecto.
<body>
Esta etiqueta abarca todos los elementos visibles dentro de la página.






No hay comentarios:
Publicar un comentario