
Apartado "Nav" – area4 otra variante de zona "Nav".
Vamos a modificar la clase "nav" para hacer una barra de navegación con menús desplegables.
Y estos son sus estilos.
Definimos la etiqueta <nav> que corresponde al área 4 y creamos una lista desordenada que llamamos “menu-horizontal”.
Cada elemento de esa lista lo definimos con la etiqueta <li>.
Así es como se ve, mas tarde le daremos estilo con css.
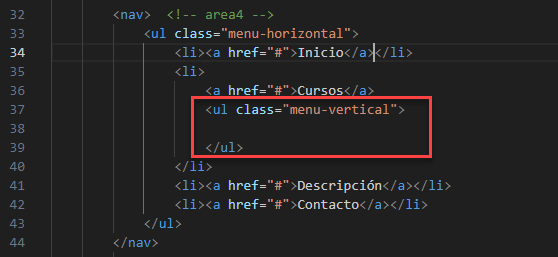
Ahora le ponemos sub menús en cursos, para ello dentro de cursos creamos otra etiqueta <ul> que llamamos “menu-vertical”.
Y añadimos las listas <li> que serán los elementos del sub menú.
Ahora le damos estilo css, le damos color a la zona NAV.
Le ponemos margin:0 para asegurarnos de que cubre todo el ancho.
Le damos estilo a los elementos de la lista del menú-horizontal.
Eliminamos la decoración de los enlaces.
Definimos el comportamiento al poner el cursor sobre los elementos de la lista horizontal, al poner el cursor encima cambia de color.
Configuramos el “menu-vertical”.
Decimos que al pasar el ratón por un apartado del menú horizontal que tiene subs menus que los muestre en forma de bloque.
Decimos que al posicionarnos con el puntero sobre un elemento del menú vertical, este cambie de color.
Le damos estilo a los elementos del menú vertical, que se muestre en bloque y texto en negro.
Eliminamos la línea de los enlaces y le damos padding a los elementos del menú vertical.





































No hay comentarios:
Publicar un comentario