Continuamos a partir de donde nos quedamos en el apartado Display grid parte 3
Codigo html base para el ejercicio
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Apuntes</title>
<link rel="stylesheet" href="apuntes.css">
</head>
<body>
<div class="grid-container">
<div class="header">Header</div>
<div class="aside1">Aside1</div>
<div class="aside2">Aside2</div>
<div class="article">Article</div>
<div class="footer">Footer</div>
</div>
</body>
</html>
Codigo css base para el ejercicio
* {
margin: 0;
padding: 0;
}
html{
background: #c0c0c0;
}
body{
width: 640px;
height: 480px;
margin: auto;
}
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-areas: "area1 area1 area1 area1 area1"
"area2 area3 area3 area3 area4"
"area5 area5 area5 area5 area5";
background-color: #2196F3;
padding: 10px;
gap: 20px;
}
.grid-container div {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
.header{
grid-area: area1;
}
.aside1{
grid-area: area2;
}
.article{
grid-area: area3;
}
.aside2{
grid-area: area4;
}
.footer{
grid-area: area5;
}
Esto es lo que tenemos, ahora iremos haciendo modificaciones.
Cambiamos body en el css ancho 1300px y alto en auto.
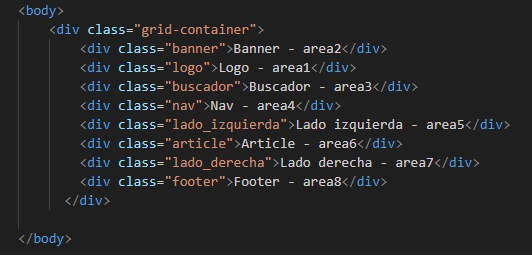
Esto es lo que queremos hacer con algunas modificaciones.












No hay comentarios:
Publicar un comentario