Apartado Nav – area4 vamos a poner la zona Nav con tres botones.
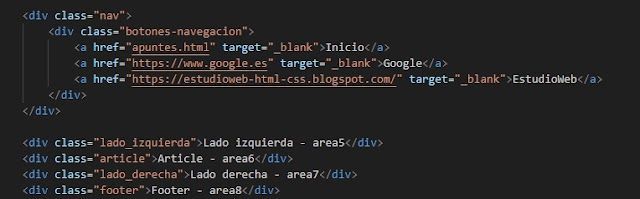
Configuramos en el HTML los botones de navegación.
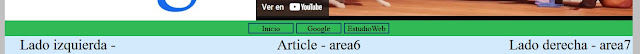
Comenzamos con los estilos css, esto nos acomoda los botones en el área nav.
Definimos el ancho y altura zona nav, color y justificación.
Le damos padding: 5px para separarlo un poco de la parte alta y baja.
Le damos gap: 5px para darle separación entre botones.
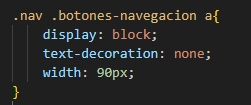
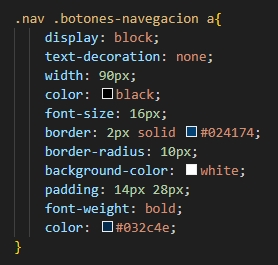
Damos estilo css a los botones de navegación, si nos fijamos realmente estamos utilizando enlaces que le vamos a dar aspecto de botón.
Definimos el ancho y eliminamos la línea característica del enlace.
Cambiamos el color del texto a negro.
Cambiamos el tamaño de la fuente del botón y le ponemos un borde.
Damos padding a los botones, redondeamos los bordes y le ponemos de fondo color blanco.
Cambiamos el color del texto del botón y lo ponemos en negrita.























No hay comentarios:
Publicar un comentario