Estilo en línea con el atributo “style”
(este sistema es el menos utilizado) solo afecta al elemento que se le aplica
<h1 style="color: red;">¡HOLA MUNDO!</h1>
Si ahora añadimos otro <h1> sin estilo
vemos que el estilo solo se le aplica al primero
Estilo interno con el elemento “style”
En este caso se utiliza el elemento style dentro del “head”
<style>
h1 {
color:red;
}
</style>
Aquí lo que estamos definiendo es que todos los h1 serán de color rojo, observemos que la definición del color termina con un ";" y va entre llaves { }.
Podemos incluso dentro de una frase poner palabras de otro color, definimos el estilo.
<style>
.rojo {color:red;}
</style>
Aquí estamos definiendo el valor de la variable “.rojo”
dejamos solo una etiqueta h1 y escribimos
<h1>Me gusta el color <span class="rojo">rojo de las ventanas</span> de la casa.</h1>
El elemento <span> envuelve secciones de texto con el fin de aplicarle un estilo
Véase que, asignando el valor "rojo" al atributo "class", se ha indicado el estilo (en este caso color:red;) con el que el texto contenido dentro del elemento "span" debe mostrarse en pantalla.
.rojo tiene que llevar el carácter punto, ya que, ha sido definido por el programador.
Estilo externo - Elemento "link"
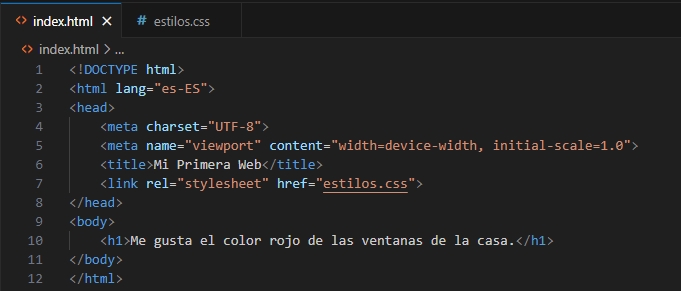
Para aplicar un estilo externo, hay que hacer uso del elemento "link", el cual permite enlazar el documento HTML con un archivo externo con la extensión .css este se define dentro del <head>
<link rel="stylesheet" href="estilos.css">
El documento estilos.css también se llama hoja de estilos y aquí definimos todos los estilos de nuestra página.
Para crear nuestra hoja de estilos nos situamos en la carpeta ESTUDIO WEB y pinchamos en nuevo archivo.
Le damos el nombre estilos.css
Una vez creado tenemos que referenciar en el <head> la ubicación del archivo estilos.css
<link rel="stylesheet" href="estilos.css">
Preparamos nuestro html de la siguiente forma
Y en nuestra hoja de estilos ponemos
h1 {
color: blueviolet;
}
que nos dará el siguiente resultado
y ahora lo centramos en pantalla






















No hay comentarios:
Publicar un comentario